![]()
最近看到一個新的 WordPress Theme “Point” 可以先去 Demo http://demo.mythemeshop.com/s/?theme=Point 看看,蠻適合美食…需要有圖片的佈景主題.
下載點 https://wordpress.org/themes/point/ 或是透過 控制台 -> 外觀 -> 佈景主題 -> 新增 -> 搜尋佈景主題 -> 安裝 Point
裡面的設定花了一點時間才搞懂.

透過 控制台 -> 外觀 -> 佈景主題 -> 自訂 -> Theme options 就可以修改成我們期待的樣子.
- Trending Settings
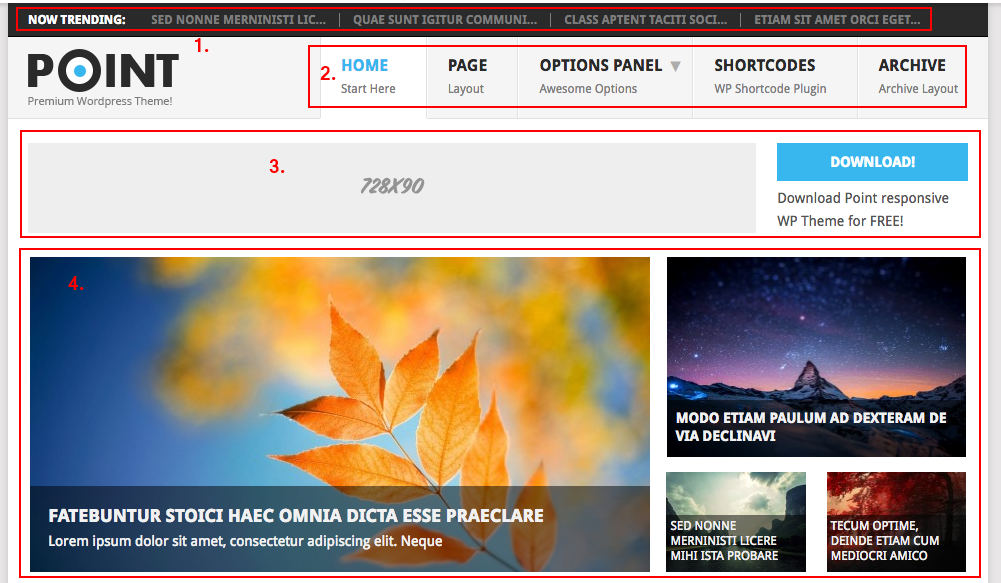
Trending Section
你可以選擇要不要開啟
OFF , ON
還可以選擇哪一些分類的文章要顯示
Select Category: - 選單
支援 2 個選單位置,可以依據需求挑選每個位置要使用的選單.
Primary Menu ,Footer Menu
Primary Menu 下方有說明,需要到 控制台 -> 外觀 -> 選單 來設定.選單右上方有個 顯示選項
在 顯示進階選單設定 勾選 內容說明 就可以在選單 填入主選單下的說明了. - Header Settings
這裡可以放置你的廣告 Header Ad Code (728×90) ,目前我的廣告偷是透過 Google Publisher Plugin 外掛來使用 - Feature Settings
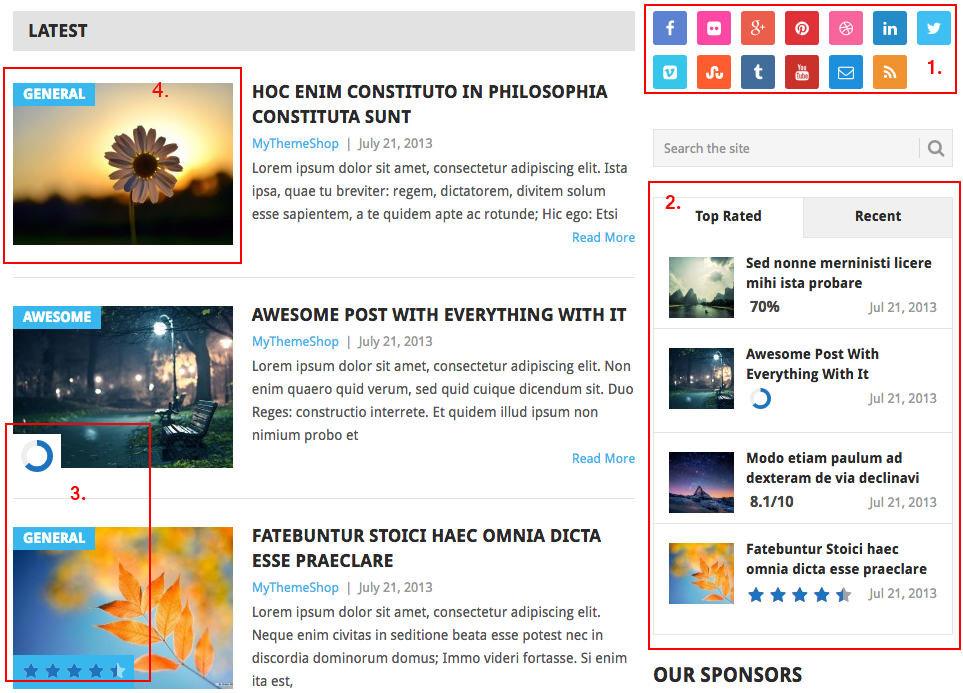
Featured Section
你可以選擇要不要開啟
OFF , ON
還可以選擇哪一些分類的文章要顯示
Select Category:
- 社群
這可以透過 控制台 -> 外觀 -> 小工具
選擇 MTS social Profile Icons 來設定. - WP Tab Widget
這些功能還需要額外安裝, 控制台 -> 外觀 -> Install Required Plugins , 設定可以透過 控制台 -> 外觀 -> 小工具
將 WP Tab Widget 選單放在小工具區塊.
可以供選擇的 Tabs 有 Popular Tab , Recent Tab , Comments Tab , Tags Tab
顯示順序自訂 Tab Order - WP Review
這些功能還需要額外安裝, 控制台 -> 外觀 -> Install Required Plugins
在編輯文章的時候可以選擇 Review Type- No Review
- Star
- Point
- Percentage
- 特色圖片
在做文章編輯的時候,在右方列表就可以設定特色圖片

透過 控制台 -> 外觀 -> 佈景主題 -> 自訂 -> Theme options
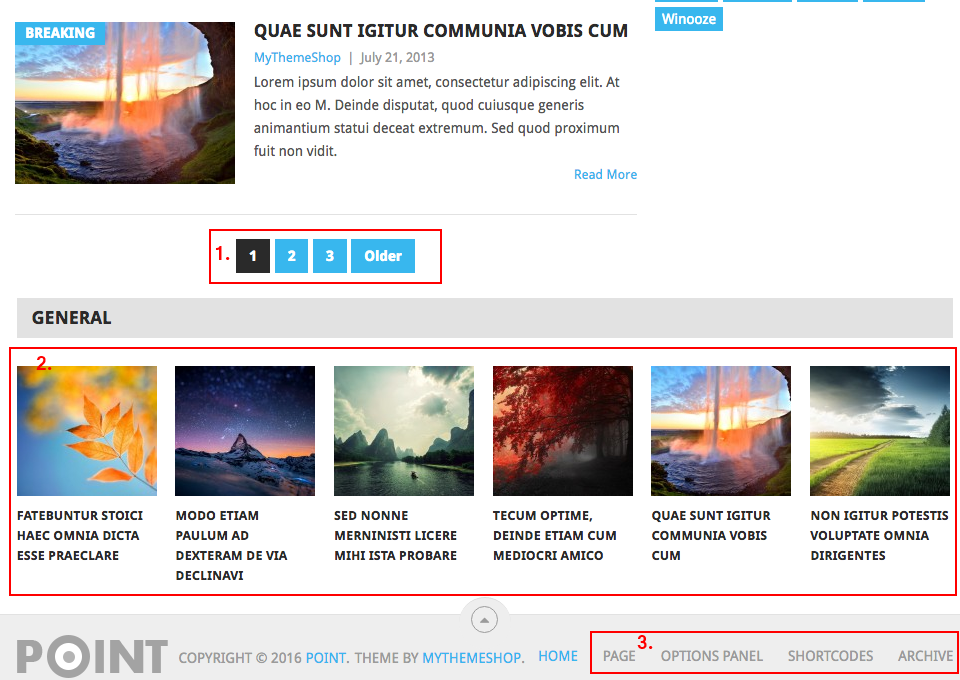
- Pagination Type
有兩種方式來顯示 Next/Previous (前一頁 或是 下一頁)或是 Numbered (數字) - Footer Featured Settings
Footer Featured Section
你可以選擇要不要開啟
OFF , ON
還可以選擇哪一些分類的文章要顯示
Select Category: - 選單
支援 2 個選單位置,可以依據需求挑選每個位置要使用的選單.
Primary Menu ,Footer Menu
沒有解決問題,試試搜尋本站其他內容