![]()
雖然你可以在 wordpress 的 plugin 找到很多關於 Facebook 的 plugin,但我實際用了幾個總是覺得怪怪不順手,所以最後還是直接上 Facebook 的 developers 去找.
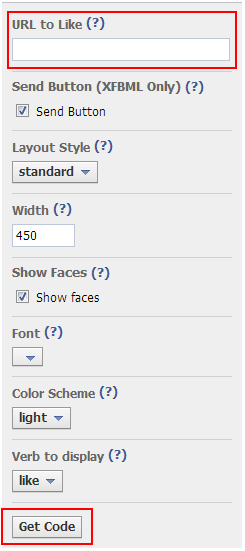
首先到 https://developers.facebook.com/docs/reference/plugins/like/
取得你的 Like Button 外掛元件程式碼:

按 Get Code 即可.要注意一點 如果你有設定 URL to Like,它會讓你按讚時,在 Facebook 分享時永遠連結到 URL to Like 設定的網址,而不是你分享的網址,如果你在 URL to Like 填寫 data-href=”https://benjr.tw” 之後不管分享哪一篇文章都會跑到首頁,如果你也使用了這個參數沒關係直接把程式碼關於 data-href 刪除即可.
詳細參數說明請自行參考 Facebook 的網站說明,蝦米英文看不懂,要人翻譯,請洽 Google translate
預設使用 HTML5 ,提供的程式碼需要增加到 wordpress theme 的 single.php (後面會說明) 才可以使用
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
第二段就是主要的程式碼,複製後即可以顯示 “讚 傳送 成為你朋友中第一個說這讚的人。”
<div class="fb-like" data-href="https://benjr.tw" data-send="true" data-width="450" data-show-faces="true"> </div><pre>
不過這樣不是我每一篇文章都要自己手動增加這一行,這太累人了,我幹不來,所以上網查了一下關於 wordpress 文章,其實在 theme (我的佈景主題為 catch-box) 佈景中有一個檔案叫做 single.php (/wp-content/themes/catch-box/single.php),檔案不大,只要在文件檔插入剛剛的程式碼即可,插入不同的地方顯示也不同,可以多試試看!我的檔案內容大慨就像是這樣,不過依據不同的 theme 會有不同的內容,目前我使用的是 catch-box theme
<?php
/**
* The Template for displaying all single posts.
*
* @package Catch Themes
* @subpackage Catch_Box
* @since Catch Box 1.0
*/
get_header(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-send="true" data-width="450" data-show-faces="true"></div>
<nav id="nav-single">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'catchbox' ); ?></h3>
<span class="nav-previous"><?php previous_post_link( '%link', __( '<span class="meta-nav">←</span> Previous', 'catchbox' ) ); ?></span>
<span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'catchbox' ) ); ?></span>
</nav><!-- #nav-single -->
<?php get_template_part( 'content', 'single' ); ?>
<div class="fb-like" data-send="true" data-width="450" data-show-faces="true"></div>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
不想要直接修改程式可以透過 WordPress plug-in Ad Inserter – https://benjr.tw/99380 來做.
如果懶得改使用 Jetpack 是一個不錯的選擇, Jetpack 不是單一 Plug-in 套件,它內建了很多功能 分享文章按鍵 只是其中之一.

關於 Jackpack 安裝請自行參考 https://benjr.tw/93150
很有用!!!