![]()
GitLab 的 Readme.md 或是 wiki 是使用 Markdown 語法來編輯,下面來看一下常用的語法, 參考文章 https://gitlab.com/GammaRayStudio/DevDoc/-/blob/master/Markdown/002.markdown-tutor.md
HTML – H1 ~ H6
使用 # (H1) , ## (H2) … 依此類推
# H1 ## H2 ###### H6
HTML – em & strong
- em 會使用斜體字來顯示
- strong 會使用粗體字來顯示
*single asterisks* _single underscores_ **double asterisks** __double underscores__
同 HTML 的
<em>single asterisks</em> <em>single underscores</em> <strong>double asterisks</strong> <strong>double underscores</strong>
顯示結果
single asterisks
single underscores
double asterisks
double underscores
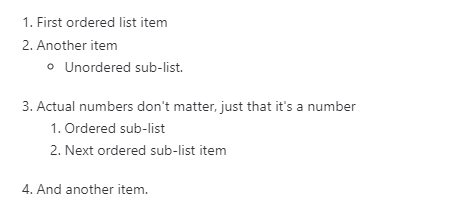
Lists
有序清單使用數字+句點(.) , 無序清單直接使用星號(*),加號(+)或是減號(-)
1. First ordered list item 2. Another item - Unordered sub-list. 1. Actual numbers don't matter, just that it's a number 1. Ordered sub-list 1. Next ordered sub-list item 4. And another item.
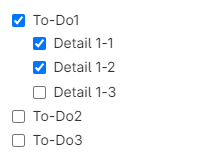
Task lists
使用 + 符號 (階層最多兩層).
+ [X] To-Do1 + [X] Detail 1-1 + [X] Detail 1-2 + [ ] Detail 1-3 + [ ] To-Do2 + [ ] To-Do3
分隔線
使用 3 個 – 符號 來表示分隔線.
---
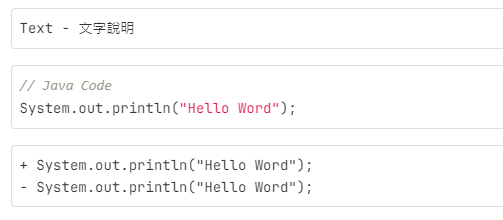
區塊與程式碼
```
Text - 文字說明
```
```java
// Java Code
System.out.println("Hello Word");
```
```diff
+ System.out.println("Hello Word");
- System.out.println("Hello Word");
```
HyperLink
<https://gitlab.com/GammaRayStudio>
或
[Link Text](Link Page)
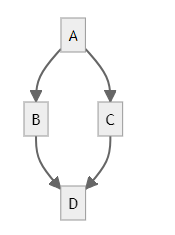
Diagrams and flowcharts
```mermaid graph TD; A-->B; A-->C; B-->D; C-->D; ```
更多關於 mermaid 請參考 – https://mermaid.js.org/intro/ 或是可以線上編輯 – https://mermaid.live/edit#
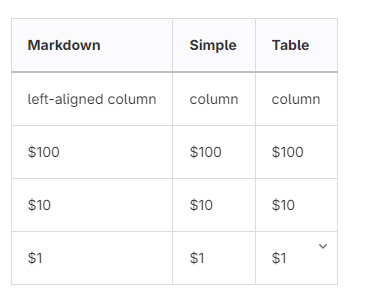
Table
| Markdown | Simple | Table | | :------------------- | :------------------- |:--------------- | | left-aligned column | column | column | | $100 | $100 | $100 | | $10 | $10 | $10 | | $1 | $1 | $1 |
image or video
上傳後的相片與影片尺寸可以透過 {width 與 height} 來設定.
{width=100 height=100px}
{width=75%}
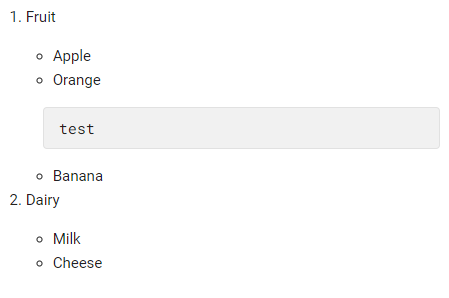
綜合使用
1. Fruit
* Apple
* Orange
```
test
```
* Banana
2. Dairy
* Milk
* Cheese
沒有解決問題,試試搜尋本站其他內容